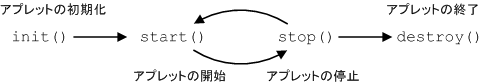
// フレームを使う
import java.awt.*;
import java.awt.event.*;
public class Sample1 extends Frame
{
public static void main(String[] args)
{
Sample1 sm = new Sample1();
}
public Sample1() // コンストラクタ
{
super("サンプル"); // Frameのコンストラクタ呼び出し
/*
// イベント(閉じる)を受け取る準備
addWindowListener(new SampleWindowListener());
*/
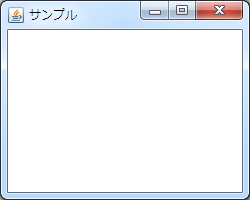
setSize(250,200); // 横×縦
setVisible(true); // 可視
}
/*
// WindowAdapterはウィンドウイベントを受け取る抽象アダプタクラス
class SampleWindowListener extends WindowAdapter
{
public void windowClosing(WindowEvent e)
{
System.exit(0);
}
}
*/
}
// end of Sample1.java
|

|
- 終了は、コマンドプロンプトでCtrl+Cを入力。
(ウィンドウの右上の閉じるボタン は機能しない!)
は機能しない!)
 で終了するには、コメントアウトしている行(/*〜*/)を復活させ、
で終了するには、コメントアウトしている行(/*〜*/)を復活させ、
コンパイルし直して、実行する!
コンポーネント:ウィンドウに表示する部品
- ラベル(Label):文字を表示する
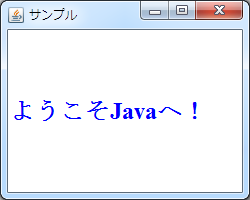
// ラベルを表示する import java.awt.*; import java.awt.event.*; public class Sample2 extends Frame { private Label lb; public static void main(String[] args) { Sample2 sm = new Sample2(); } public Sample2() // コンストラクタ { super("サンプル"); lb = new Label("ようこそJavaへ!"); // ラベルを作成 lb.setForeground(Color.blue); // 色を設定 lb.setFont(new Font("Serif", Font.BOLD, 24)); // フォントを設定 add(lb); // ラベルを追加 addWindowListener(new SampleWindowListener()); setSize(250,200); setVisible(true); } class SampleWindowListener extends WindowAdapter { public void windowClosing(WindowEvent e) { System.exit(0); } } } // end of Sample2.java
- 色
Colorクラスのstaticフィールド:Color.xxxと書いて使う色名 フィールド サン
プル色名 フィールド サン
プル白 white ■ オレンジ orange ■ ライトグレイ lightGray ■ 黄 yellow ■ グレイ gray ■ 緑 green ■ ダークグレイ darkGray ■ マゼンタ magenta ■ 黒 black ■ シアン cyan ■ 赤 red ■ 青 blue ■ ピンク pink ■ - フォント
Fontコンストラクタの呼び出しは、new Font(フォント名,スタイル,サイズ)フォント名(文字列) サンプル "Dialog" SampleText "DialogInput" SampleText "MonoSpaced" SampleText "Serif" SampleText "SansSerif" SampleText Fontクラスのstaticフィールド:Font.xxxと書いて使う スタイル フィールド サンプル 並 PLAIN SampleText 太字 BOLD SampleText 斜体 ITALIC SampleText 太字+斜体 BOLD+ITALIC SampleText
- 色
- ボタン(Button)・・・ActionListener
// ボタンを表示する import java.awt.*; import java.awt.event.*; public class Sample3 extends Frame { private Button bt; public static void main(String[] args) { Sample3 sm = new Sample3(); } public Sample3() // コンストラクタ { super("サンプル"); bt = new Button("ようこそ"); // ボタンを作成 bt.setForeground(Color.blue); // 色を設定 bt.setFont(new Font("Serif", Font.BOLD, 24)); // フォントを設定 add(bt); // ボタンを追加 addWindowListener(new SampleWindowListener()); // イベントを受け取る準備 bt.addActionListener(new SampleActionListener()); setSize(250,200); setVisible(true); } class SampleWindowListener extends WindowAdapter { public void windowClosing(WindowEvent e) { System.exit(0); } } // ActionListenerはアクションイベントを受け取るためのリスナーインタフェース class SampleActionListener implements ActionListener { public void actionPerformed(ActionEvent e) { bt.setLabel("Javaへ!"); } } } // end of Sample3.java
↓

- チェックボックス(Checkbox)
- チョイス(Choice)
- リスト(List)
- テキストフィールド(TextField)
- テキストエリア(TextArea)
- スクロールバー(Scrollbar)
- キャンバス(Canvas)
- パネル(Panel)
- ダイアログ(Dialog)
- ファイルダイアログ(FileDialog)
- フレーム(Frame)
イベント処理(event handling):GUIにおいてマウスなどに反応して動作するためのしくみ
| ソース | イベント | リスナー |
| ウィンドウ addWindowListener() | WindowEvent | WindowListener extends WindowAdapter windowClosing() |
| ボタン addActionListener() | ActionEvent | ActionListener actionPerformed() |
// マウスに反応させる
import java.awt.*;
import java.awt.event.*;
public class Sample4 extends Frame
{
private Button bt;
public static void main(String[] args)
{
Sample4 sm = new Sample4();
}
public Sample4() // コンストラクタ
{
super("サンプル");
bt = new Button("ようこそ"); // ボタンを作成
bt.setForeground(Color.blue); // 色を設定
bt.setFont(new Font("Serif", Font.BOLD, 24)); // フォントを設定
add(bt); // ボタンを追加
addWindowListener(new SampleWindowListener());
// イベントを受け取る準備
bt.addMouseListener(new SampleMouseListener());
setSize(250,200);
setVisible(true);
}
class SampleWindowListener extends WindowAdapter
{
public void windowClosing(WindowEvent e)
{
System.exit(0);
}
}
// MouseListenerはマウスイベントを受け取るためのリスナーインタフェース
class SampleMouseListener implements MouseListener
{ // 下の5つのメソッドを定義しておかなければならない!
public void mousePressed(MouseEvent e){}
public void mouseReleased(MouseEvent e){}
public void mouseClicked(MouseEvent e){}
// マウスが入ったときの処理
public void mouseEntered(MouseEvent e)
{
bt.setLabel("Javaへ!");
}
// マウスが出たときの処理
public void mouseExited(MouseEvent e)
{
bt.setLabel("ようこそ");
}
}
}
// end of Sample4.java
|
 ↓↑ 
|
- 実装クラスにおいては、MouseListenerインターフェースに必須の
5つのメソッドを全て定義してオーバーライドしなければならない!ソース イベント リスナー ボタン
addMouseListener()MouseEvent implements MouseListener mouseEntered()
mouseExited()
・・・※
- アダプタクラス(adapter class)を使う
インターフェースの必須メソッドの内、必要なメソッドだけをオーバーライドすれば良いクラスに変換する・・・ // MouseAdapterはマウスイベントを受け取るための抽象アダプタクラス class SampleMouseListener extends MouseAdapter { // 必要なメソッドを定義するたけで良い! // マウスが入ったときの処理 public void mouseEntered(MouseEvent e) { bt.setLabel("Javaへ!"); } // マウスが出たときの処理 public void mouseExited(MouseEvent e) { bt.setLabel("ようこそ"); } } } // end of Sample4_1.java
抽象アダプタクラスのWindowAdapterを使わずに、WindowListenerインターフェースを実装した場合(Sample2_.java)ソース イベント リスナー ボタン
addMouseListener()MouseEvent MouseListener extends MouseAdapter mouseEntered()
mouseExited() - 匿名(無名)クラス(anonymous class)を使う
他のクラスの中に記述される内部クラス(inner class)であり、イベントを登録するメソッドの中にイベント処理を記述することができる・・・ // MouseAdapterクラスが拡張されて無名クラスとなる bt.addMouseListener(new MouseAdapter() { // イベント処理を登録するメソッドの中に記述することができる // マウスが入ったときの処理 public void mouseEntered(MouseEvent e) { bt.setLabel("Javaへ!"); } // マウスが出たときの処理 public void mouseExited(MouseEvent e) { bt.setLabel("ようこそ"); } }); ・・・ // end of Sample4_2.java - ラムダ式(lambda experssion)を使う
(メソッドの引数)->{メソッドの処理}と処理を記述する
(メソッドの引数が1つのときは()を、メソッドの処理が1文のときは{}を省略できる)